亲爱的读者们,你是否对那神秘的区块链世界充满好奇?想要一探究竟,却又觉得无从下手?别担心,今天我要带你走进一个神奇的世界——Web3,带你领略如何轻松连接到以太坊这个强大的区块链平台!
一、揭开Web3的神秘面纱

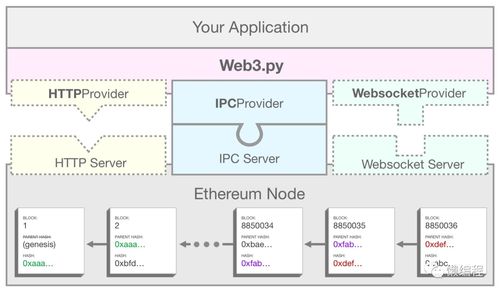
Web3,顾名思义,是继Web2.0之后的下一代互联网。它建立在区块链技术之上,旨在实现去中心化的应用程序(DApps)的开发和使用。简单来说,Web3就是让每个人都能参与到互联网的建设中,享受更加公平、透明、安全的网络环境。
二、Web3如何连接以太坊

那么,如何将Web3与以太坊连接起来呢?其实,这并不复杂。下面,我就来为你详细讲解一下。
1. 下载Web3

首先,你需要下载Web3。这里以JavaScript为例,你可以通过npm来安装Web3:
```bash
npm install web3@1.8.1
2. 实例化Web3对象
接下来,你需要创建一个Web3对象。这里,我们可以使用Infura提供的节点来连接以太坊网络:
```javascript
import Web3 from 'web3';
const web3 = new Web3(new Web3.providers.InfuraProvider('mainnet', 'YOUR_INFURA_PROJECT_ID'));
在这里,`YOUR_INFURA_PROJECT_ID`是你的Infura项目ID,你可以去Infura官网免费申请。
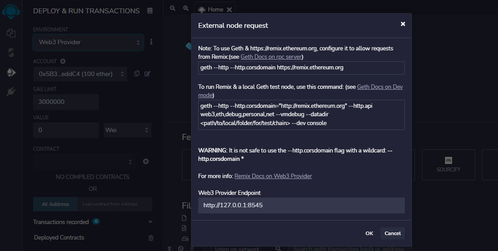
3. 连接到以太坊节点
现在,你已经成功连接到了以太坊网络。你可以使用Web3提供的API来查询账户信息、发送交易、与智能合约交互等。
三、Web3.js的强大功能
Web3.js是Web3的一个JavaScript库,它提供了丰富的API,让你可以轻松地与以太坊网络进行交互。以下是一些Web3.js的常用功能:
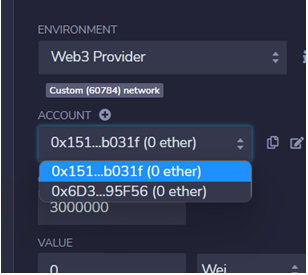
1. 获取账户信息
```javascript
web3.eth.getAccounts().then(accounts => {
console.log(accounts);
2. 获取账户余额
```javascript
web3.eth.getBalance('ACCOUNT_ADDRESS').then(balance => {
console.log(web3.utils.fromWei(balance, 'ether'));
3. 发送交易
```javascript
const transaction = {
from: 'YOUR_ACCOUNT_ADDRESS',
to: 'RECIPIENT_ACCOUNT_ADDRESS',
value: web3.utils.toWei('1', 'ether'),
gas: 21000,
gasPrice: web3.utils.toWei('50', 'gwei')
web3.eth.sendTransaction(transaction).then(txHash => {
console.log(txHash);
4. 与智能合约交互
```javascript
const contract = new web3.eth.Contract(abi, contractAddress);
contract.methods.someFunction().call().then(result => {
console.log(result);
四、Web3的未来
随着区块链技术的不断发展,Web3的应用场景越来越广泛。未来,Web3将为我们带来更加便捷、高效、安全的网络体验。
五、
通过本文,相信你已经对Web3如何连接以太坊有了更深入的了解。现在,就让我们一起踏上这场区块链的探险之旅吧!未来,属于我们每一个人!
