想要在你的网站或者社交媒体上给好友们一个直接联系你的方式?那就赶紧来学学怎么添加那个超酷的WhatsApp按钮吧!
想象你的朋友们在浏览你的网站或者社交媒体时,突然看到一个小巧的WhatsApp图标,轻轻一点,就能直接和你聊天,是不是瞬间感觉高大上了呢?别急,接下来就让我带你一步步完成这个神奇的变身!
WhatsApp按钮的魅力

为什么要在网站或社交媒体上添加WhatsApp按钮?
1. 即时沟通:WhatsApp以其即时通讯的特点,让用户可以快速地与你取得联系。
2. 用户体验:提供更多沟通渠道,提升用户体验,让用户感觉更贴心。
3. 品牌形象:增加品牌的专业度和亲和力。

准备工作

在开始之前,你需要准备以下几样东西:
1. 一个漂亮的WhatsApp图标:可以在网上搜索,或者使用现成的图标。
2. 一个WhatsApp根据你的需求,可以是PC端或手机移动端。
添加WhatsApp按钮的步骤
PC端
1. 创建使用以下格式创建
```
```
其中,`phone`后面是你的电话号码,`text`后面是你希望发送的文本信息。
2. 插入代码:将创建好的链接代码插入到你的网站中,比如在文章的结尾处。
手机移动端
1. 创建使用以下格式创建
```
```
格式与PC端相同。
2. 插入代码:将创建好的链接代码插入到你的网站中,比如在文章的结尾处。
使用插件简化操作
如果你不想手动添加代码,可以使用一些插件来简化操作。以下是一些受欢迎的插件:
1. Getbutton:无需代码基础,简单易用。
2. WhatsApp Chat Button:提供多种设置选项,包括按钮样式、颜色等。
Shopify详情页添加WhatsApp按钮
如果你使用的是Shopify,可以按照以下步骤添加WhatsApp按钮:
1. 进入自定义装修页面:在Shopify后台,点击“自定义装修”。
2. 选择产品页:在左侧菜单中选择“产品页”。
3. 添加块:在产品信息模块中,点击“添加块”,选择“WhatsApp”。
4. 设置按钮:在弹出的窗口中,设置按钮文字、背景颜色、图标和WhatsApp号码。
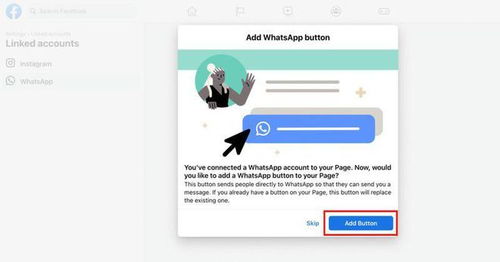
在Facebook Page页面添加WhatsApp按钮
1. 打开Facebook Page页面:登录你的Facebook账号,进入你的Page页面。
2. 找到设置:在页面左侧下方版块中找到“设置”。
3. 输入WhatsApp手机号:在“WhatsApp”选项中输入你的手机号,然后选择“Send Code”。
4. 输入验证码:输入收到的验证码,点击“确认”。
5. 添加按钮:验证成功后,选择“Add Button”即可。
添加WhatsApp按钮让你的网站或社交媒体更具互动性,让用户可以更方便地与你取得联系。快来试试吧,让你的网站焕发新的活力!
