探索以太坊的奥秘——浏览器注入环境,开启你的区块链之旅!
想象你正站在区块链的门口,面前是一扇神秘的大门,而以太坊就是这扇大门的钥匙。现在,让我们一起来探索如何将浏览器注入以太坊环境,开启你的区块链之旅吧!
一、初识以太坊:什么是浏览器注入环境?

以太坊,一个基于区块链技术的开放平台,它允许开发者创建和部署去中心化应用(DApps)。而浏览器注入环境,就是将以太坊的智能合约和去中心化应用直接嵌入到你的浏览器中,让你无需离开浏览器就能与区块链互动。
二、搭建以太坊环境:准备工作

想要在浏览器中注入以太坊环境,首先需要做好以下准备工作:
1. 安装Node.js:Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它可以帮助我们运行以太坊的客户端。
2. 安装Geth:Geth是以太坊的官方客户端,它允许你连接到以太坊网络,并与之交互。
3. 安装MetaMask:MetaMask是一个以太坊钱包,它可以帮助你管理以太币和其他ERC-20代币,并允许你与DApps进行交互。
三、浏览器注入环境:实操步骤

现在,让我们一步步来将以太坊环境注入到你的浏览器中:
1. 安装MetaMask:在Chrome浏览器中,访问MetaMask官网(https://metamask.io/),点击“Get MetaMask”按钮,然后按照提示完成安装。
2. 启动Geth:打开命令行工具,输入以下命令启动Geth:
```
geth --datadir /path/to/your/data --networkid 1 --rpc --rpcport 8545 --rpccorsdomain=\\ --port 30303
```
这里的`--datadir`参数指定了Geth的数据目录,`--networkid`参数指定了网络ID,`--rpc`和`--rpcport`参数分别指定了Geth的RPC接口和端口,`--rpccorsdomain`参数指定了允许跨源请求的域名,`--port`参数指定了Geth的监听端口。
3. 连接MetaMask到Geth:在MetaMask中,点击右上角的齿轮图标,选择“Settings”,然后在“Networks”页中点击“Add Network”,输入以下信息:
- Name:Ethereum Main Network
- RPC URL:http://localhost:8545
- Chain ID:1
- Symbol:ETH
- Explorer URL:https://etherscan.io
点击“Save”按钮保存网络配置。
4. 测试连接:在MetaMask中,点击右上角的网络名称,选择“Ethereum Main Network”,然后点击“Connect”按钮连接到Geth节点。
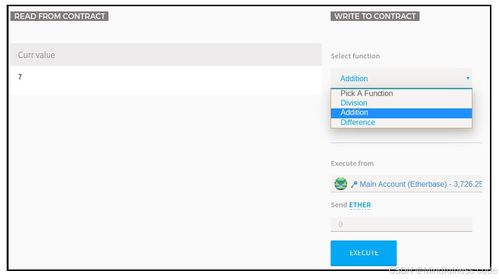
5. 部署智能合约:现在,你可以在浏览器中部署智能合约了。你可以使用Truffle、Hardhat等工具来编写和部署智能合约。
四、浏览器注入环境的优势
将以太坊环境注入到浏览器中,有以下优势:
1. 方便快捷:无需离开浏览器,即可与区块链互动,方便快捷。
2. 降低门槛:对于初学者来说,无需了解复杂的区块链知识,即可轻松上手。
3. 提高效率:在浏览器中部署和测试智能合约,可以大大提高开发效率。
五、
通过本文的介绍,相信你已经对如何将浏览器注入以太坊环境有了初步的了解。现在,就让我们一起踏上区块链之旅,探索这个充满无限可能的领域吧!
